Starting A Blog Hosted On Github Pages
Why Github Pages?
I’m a Software Developer as mentioned in my pervious blog I’ve always wanted to have a personal website to showcase my projects and share my thoughts. I’ve looked into various blogging platforms like Wordpress, Medium, Substack, and Ghost. But, I chose Github Pages with Jekyll because I wanted to have:
- Full control over my blog and I wanted to customize it to my taste.
- A blog that is free and doesn’t require me to pay for hosting.
- A blog that is simple, fast and easy to maintain doesn’t require me to spend hours to configure it.
Let’s break down the steps to setup your blogging site.
Step 1: Decide Your Theme
This step is to quickly browse through the various Jekyll themes available on various websites and pick one that fits your taste
Few sites where you can grab these templates:
I personally picked the Chirpy theme since it fits my expectations and it has a Dark theme :D.
Step 2: Activate Github Pages
Once you pick the Jekyll theme, it’s time to host it on Github Pages. The theme you picked usually comes with a set of instructions to configure and the instruction varies between different themes.
For Chirpy theme, the instructions are as follows:
- Use the template to create your own repository.
- Make sure to name it as
<your-gh-username>.github.io - After doing this step Github actions will build and deploy your blog automatically to
<your-gh-username>.github.io - But you don’t want just a template, you want to customized it to yourself. So, let’s move on to the next step.
- Make sure to name it as
- Clone the repository you just created.
- Install Ruby and Jekyll on your machine through the official guide.
- Run
bundle installto install the required gems. - Update the variables of
_config.ymlas needed. Some of them are typical options.urlis the address of your websiteavataris the profile picture in the sidebartimezoneis used to display the date and time of your postslangis the language of the site
- Run
bundle exec jekyll sto start the local server.
 The empty template you should see
The empty template you should see
If you face any issues, you can refer to the Chripy theme’s Getting started guide.
Step 3: Setup Your Custom Root Domain
You need to visit one of the domain name registrar to buy a custom domain. There are multiple registrars to choose from:
- Squarespace
- GoDaddy
- Name Cheap
- … and many more
Configure Your Domain
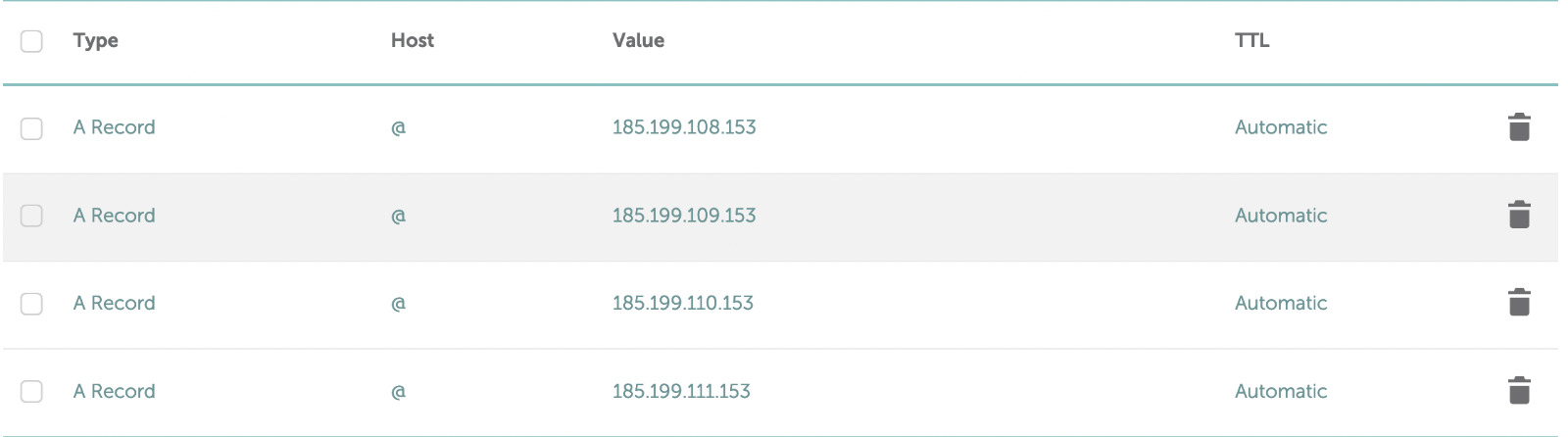
After you purchase your domain, go into your domain management portal, click on manage DNS and add A type DNS records for github pages.
| Type | Data |
|---|---|
| A | 185.199.108.153 |
| A | 185.199.109.153 |
| A | 185.199.110.153 |
| A | 185.199.111.153 |
| CNAME | gh-username.github.io |
(These A type DNS records map your domain name to the Github’s IP address)
So far, my DNS record looks like this:
Configure Github Pages
Now that you have your domain’s DNS setup, let’s head back to Github and configure your Github Pages to use your custom domain.
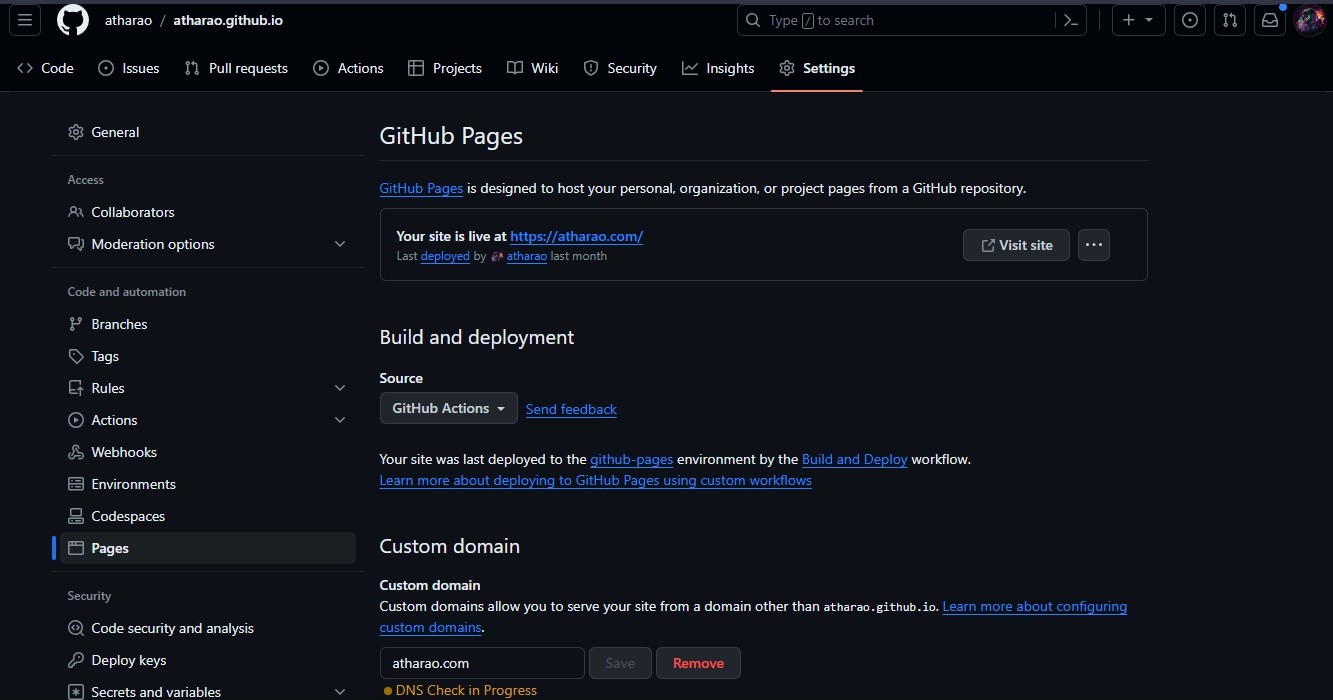
- Go to your repository’s settings page.
- Scroll down to the Pages section.
- Under Custom domain enter your domain name and click Save.
 My Github Pages Custom Domain page
My Github Pages Custom Domain page
Best Practice : Click on Enforce HTTPS to serve your blog via secure SSL connection. Your site will be configured with a free SSL certificate from Let’s Encrypt.
Bonus Tip: Test Your Site
If you see a 404 error or Domain Not Found error your DNS record might not be updated. Every time you update a DNS record, it takes few mins to several hours to propagate the WWW. So, give it sometime. To see if your domain is reachable, you could dig the DNS:
1
$ dig YOUR-DOMAIN.COM +noall +answer
Here is a reference from digging my website:
1
2
3
4
5
$ dig atharao.com +noall +answer
atharao.com. 1799 IN A 185.199.111.153
atharao.com. 1799 IN A 185.199.110.153
atharao.com. 1799 IN A 185.199.108.153
atharao.com. 1799 IN A 185.199.109.153
Hope you found this blog useful. If you have any questions, you can check my blog’s repo on Github or feel free to reach out to me on Twitter or LinkedIn.